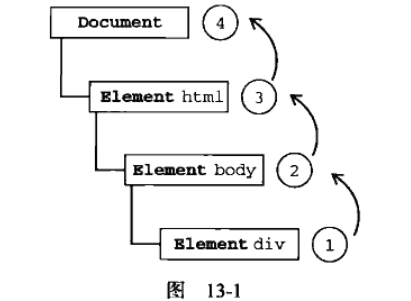
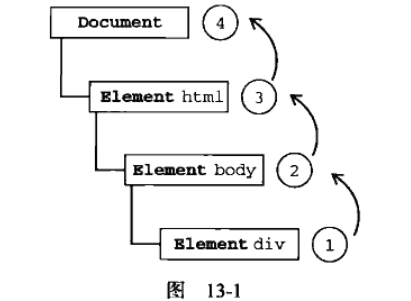
冒泡事件机制
由下往上传递事件(如图)

捕获事件机制
由上往下传递事件(如图)

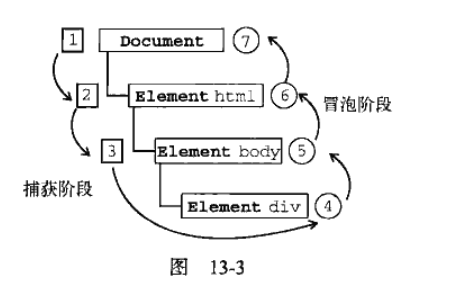
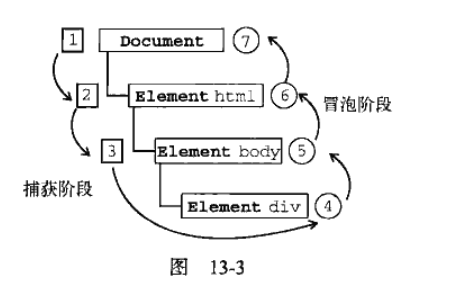
DOM事件流
捕获阶段、目标阶段、冒泡阶段(如图)。
1:捕获阶段:捕获事件。
2:目标阶段:接收事件。
3:冒泡阶段:触发事件,然后向上传递。

本文共 162 字,大约阅读时间需要 1 分钟。
由下往上传递事件(如图)

由上往下传递事件(如图)

捕获阶段、目标阶段、冒泡阶段(如图)。
1:捕获阶段:捕获事件。
2:目标阶段:接收事件。
3:冒泡阶段:触发事件,然后向上传递。

转载于:https://www.cnblogs.com/whnba/p/10197682.html